We have all seen the statistics – we know that the Internet is becoming increasingly mobile. In fact, some might say that searches on mobile devices will overtake those on desktops as early as 2014. This makes mobile SEO an important consideration.
The future is mobile and the future is happening now.
Google has gone so far as to announce that they will start penalizing sites that provide a poor mobile SEO experience to its users.
There are three ways in which you can create a mobile-optimized website for smartphone users:
-
Responsive Design – Using only one set of HTML code to all devices with CSS media queries determining the rendering of the page based on device.
-
Detecting User Agent – You use the same URLs, but each one serves different HTML and CSS based on the user agent (desktop or mobile).
-
Different URLs – You have separate URLs for your desktop and mobile websites. For example, cloudrock.asia for desktops and m.cloudrock.asia for smartphones.
CLOUDROCK Mobile SEO Guide
Responsive Design is the Way to Go
The current industry best practice is to use responsive web design. This means that you will effectively be serving the same HTML to all devices while using CSS media queries to decide the rendering on each device.
The major advantages of using responsive design are:
- 1 URL for both versions, no duplicate content issues
- Easier and cheaper to maintain
- Consolidation of link equity
- No need for redirections
Of course, responsive web design might not be suitable for you especially if you’ve spent a boatload of money on your current, non-responsive website.
Use Appropriate Meta Tags
If you serve the same content on different URLs based on the device, make sure you use the appropriate tags.
Use the rel=”alternate” tag on the desktop page to help Google find your mobile page. Here’s an example of the tag:
-
link href=”http://m.example.com/page-1″ rel=”alternate” media=”only screen and (max-width: 640px)”
Use the rel=”canonical” tag on the mobile page to let Google now where the main page resides. This reduces the risk of being penalized for duplicate content.
Ensure Your Videos Are Playable on Mobile
Use standards, such as HTML 5, that allow your videos to be played on mobile platforms as well as on desktops. Needless to say, you should avoid those that don’t render well (or at all) such as Flash. And please don’t even consider splash intro pages.
Keep Your Redirects Relevant
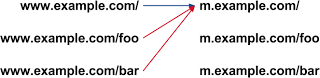
A common mistake that could destroy your mobile SEO is redirecting mobile users to your home page regardless of the original URL they requested for.
You have to map your web pages to their smartphone equivalent pages instead.

Also ensure that you redirect all mobile devices. For instance, some websites have been found to redirect only iPhone users to the mobile versions and not Android and Windows Phone users.
Try to Avoid Smartphone-only 404s
Sometimes, you might not have the appropriate mobile web page to serve to smartphone users. In cases such as those, avoid using 404s or error pages. Instead, serve the desktop equivalent page. This makes for a better user experience.
Page speed
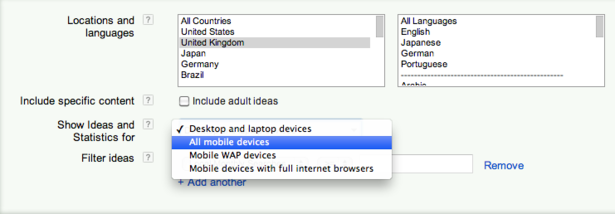
Even with all the talk of having 4G networks in Malaysia, we know that mobile network speeds just isn’t up to scratch most of the time. This makes the issue of page speed important for mobile SEO.
You can use Google’s PageSpeed Insights to see how fast your website currently is. It will also provide recommendations on how you can improve your load speed.
Shorter Keywords
People search differently on mobile and desktops. For one thing, they use shorter keywords. This means that you should conduct keyword research separately.